V šiestom pokračovaní seriálu budeme WiFi mikrokontrolér ESP 32 využívať ako webový server, ku ktorému sa dá pripojiť cez prehliadač webového obsahu. Mikrokontrolér bude môcť generovať webové stránky s požadovanými údajmi, napríklad s výsledkami merania, prípadne môže cez webové rozhrania prijímať vstupy od používateľov.
Napríklad keby mikrokontrolér ovládal inteligentnú domácnosť, mohli by ste cez webové rozhranie zistiť aktuálne parametre, napríklad teplotu, ktoré systémy sú zapnuté, protokol o prípadných poruchách a podobne. Prípadne by ste mohli takto na diaľku nejaký systém zapnúť, nastaviť teplotu, či rozsvietiť svetlo.
V predchádzajúcej časti sme avizovali, že tento diel bude o ovládaní farebných LED diód, či už RGB, alebo diód typu NeoPixel, ktoré majú integrovaný čip a dajú sa zreťaziť. Dostali sme niekoľko mailov od začiatočníkov, aby sme fungovanie základných hardvérových komponentov ako sú tlačidlá, LED diódy, displeje popisovali podrobnejšie a ukázali ich ovládanie pomocou najrozšírenejších mikrokontrolérových dosiek. Preto, aby sme dokončili základný prehľad možností programovania ESP 32 v jazyku Micropython, zaraďujeme najskôr kapitolu o jeho fungovaní ako webového servera.
Využijeme knižnicu Octopus od českej firmy octopusLAB. Inicializácia tejto knižnice je popísaná v štvrtej časti. Knižnica obsahuje triedy funkcií na ovládanie rôzneho hardvéru a komunikačných rozhraní.
Najskôr je potrebné inicializovať knižnicu Octopus
octopus()
Následne je treba do pamäti zaviesť triedy knižnice Octopus potrebné na fungovanie wifi a webového servera
from util.octopus import w, web_server
Inicializujeme pripojenie k WiFi a následne webový server
w() web_server()
Vypíše sa priebeh inicializácie a IP adresa
================================================== | web_server start > | ================================================== I (250082) modsocket: Initializing --- RAM free ---> 7792 WebREPL daemon started on ws://192.168.0.117:8266 Started webrepl in normal mode Web server started on http://192.168.0.117 >>>
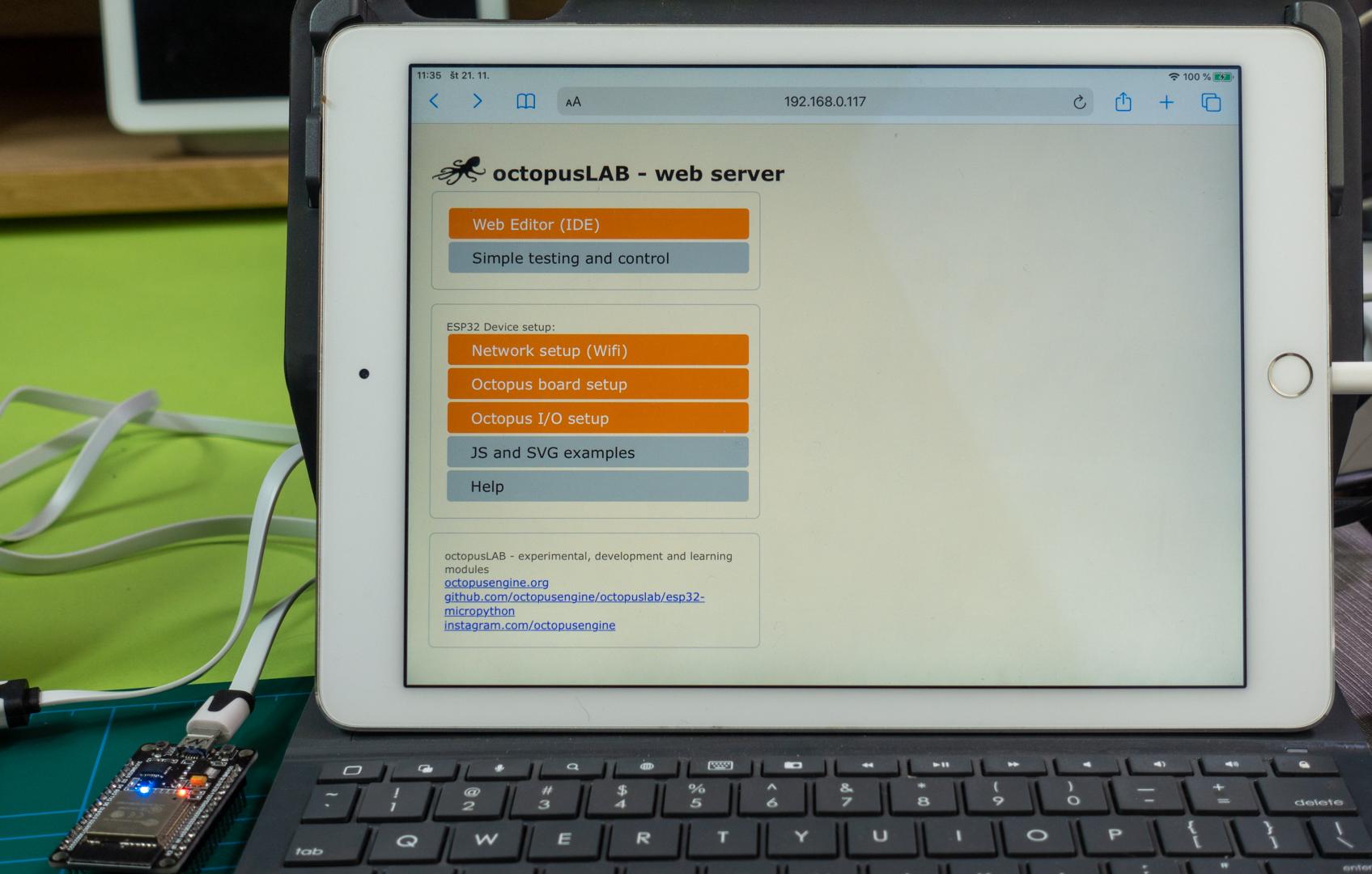
Po zadaní IP adresy do webového prehliadača sa zobrazí hlavná stránka, ktorú vygeneroval webový server. V tomto prípade je na nej ponuka odkazov na ďalšie stránky. Ak nie je webový server pripojený do domény tak počítač, tablet, či smartfón, z ktorého sa k webovému serveru pripájate musí byť pripojený v tej istej sieti ako mikrokontrolér ESP 32

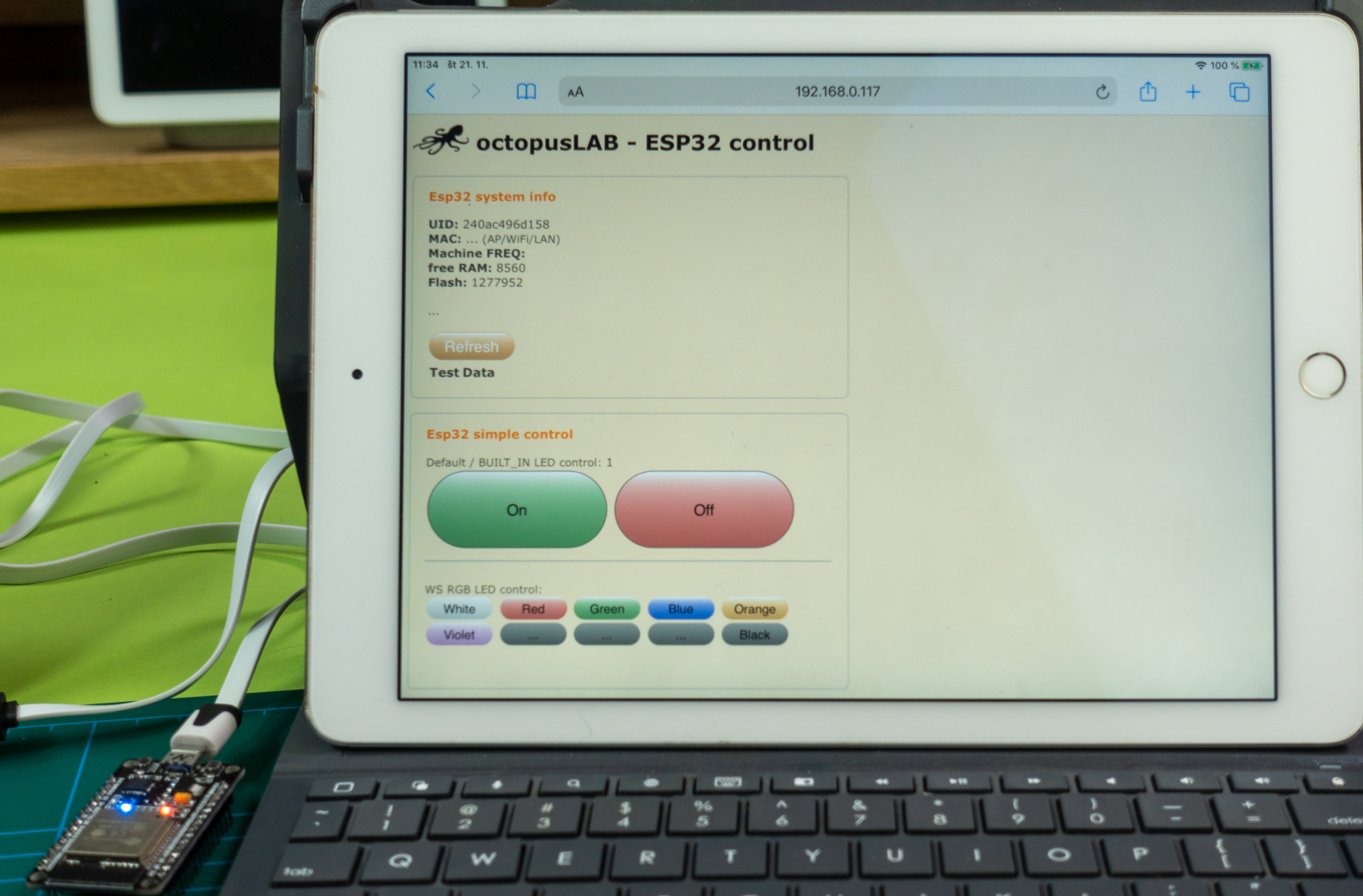
Zaujímavá je stránka je „Simple testing and control“ pomocou ktorej môžete ovládať pripojený hardvér, napríklad LED diódu priamo na doske.

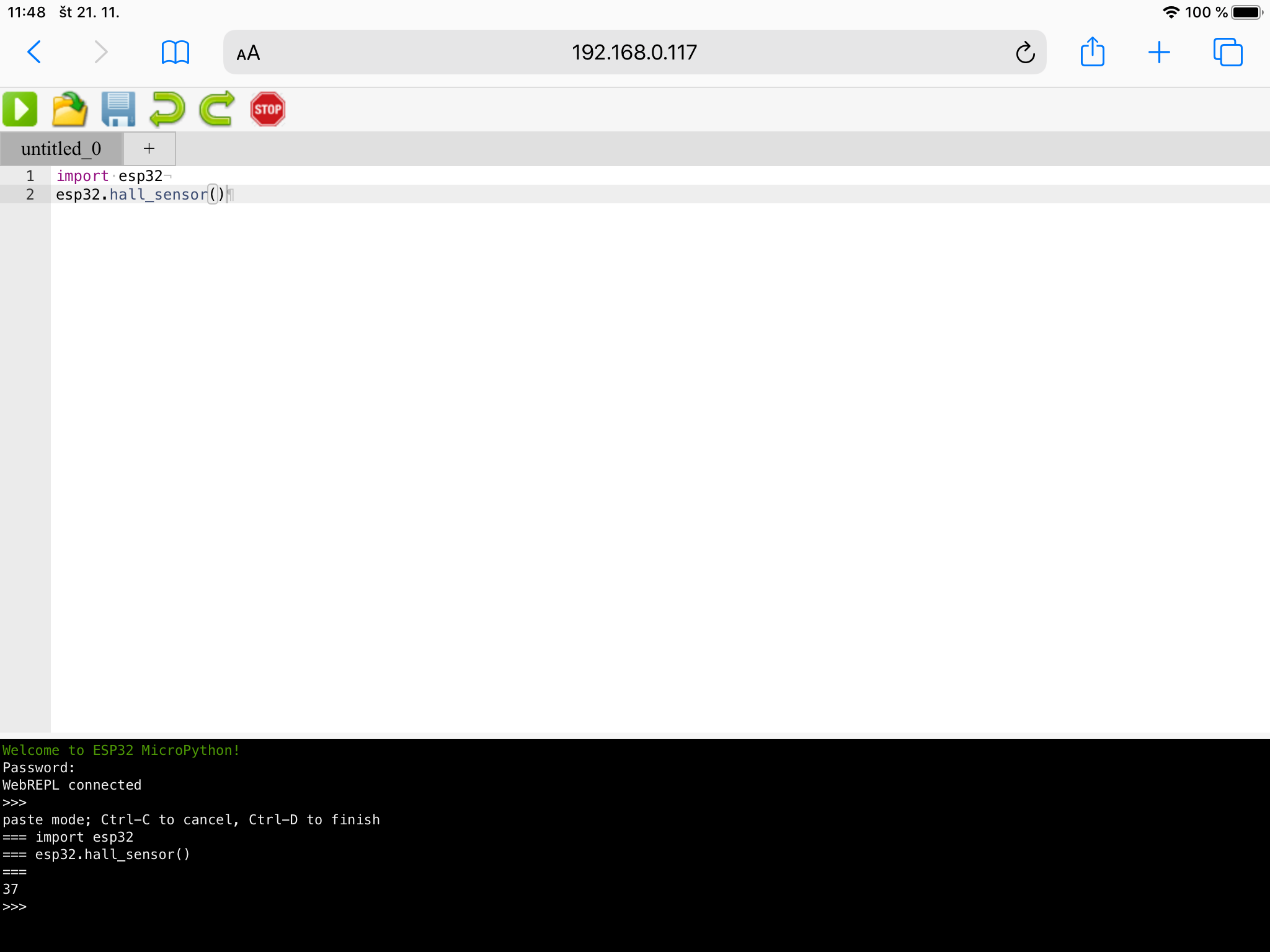
Vytvorenie webových stránok napríklad na ovládanie inteligentnej domácnosti a ich prepojenie na kód ovládajúci hardvér nie je úloha pre začiatočníka. Ale aj začiatočníci ocenia interaktívny editor s farebným rozlíšením syntaxe, pomocou ktorého môžete písať programový kód komfortnejšie ako cez konzolovú aplikáciu typu PuTTY.

V príklade je jednoduchý kód na načítanie údajov z hallovej sondy merajúcej intenzitu magnetického poľa, ktorá je integrovaná priamo na čipe ESP 32.
import esp32 esp32.hall_sensor()
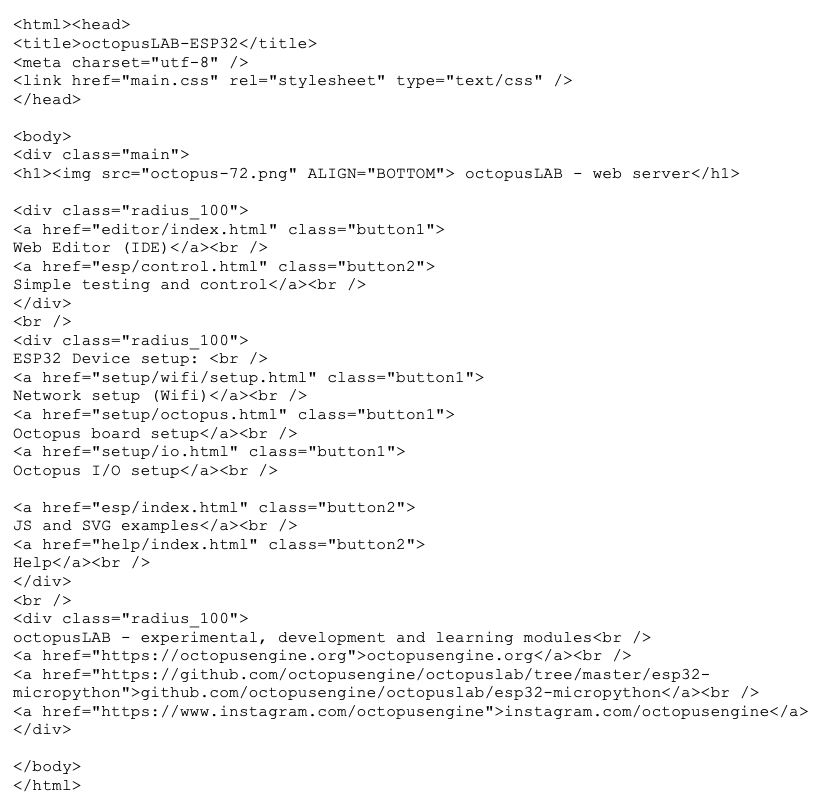
Pokiaľ by vás zaujímal zdrojový kód HTML stránok, nájdete ho na Githube .
Na ilustráciu: HTML kód domovskej stránky je

Ukážeme ešte fragment kódu zo zdrojového kódu knižnice Octopus na ovládanie LED diódy a farebnej diódy Neopixel
@MicroWebSrv.route('/esp/control/led', "POST") # Set LED
def _httpHandlerSetDevice(httpClient, httpResponse):
data = httpClient.ReadRequestContent()
val = int(data)
print("control/led call: " + str(val))
led.value(val)
if Env.wscWS:
if val == 2: ws.color(RED)
if val == 3: ws.color(GREEN)
if val == 4: ws.color(BLUE)
if val == 5: ws.color(ORANGE)
if val == 6: ws.color((128,0,128))
if val == 0: ws.color(BLACK)
httpResponse.WriteResponseOk(None)
Celý zdrojový kód súboru je zde.

