Aplikácie pre Arduino môžete programovať vo viacerých vývojových prostrediach, v tomto seriáli sa zameriame na Arduino IDE (Integrated Development Enviroment), ktoré je k dispozícii na stránke arduino.cc v sekcii Software. Vývojové prostredie je k dispozícii pre platformy Windows, Mac OS aj Linux a je zdarma.

Postup pri konfigurácii Arduino IDE pre rôzne dosky, nielen Arduino, ale aj dosky platforiem ESP 8266, či Microsoft IoT je ukázaný vo videu, vrátane testovacej aplikácie Blinky.
Netreba ho inštalovať, z internetu si stiahnete priamo aplikáciu, ktorú vo Windows umiestnite do vhodného adresára a na platforme Mac OS ju z adresára Stiahnuté prekopírujete do adresára Aplikácie.
K dispozícii sú desktopové verzia Arduino IDE pre Windows, MacOS aj Linux aj online vývojové nástroje
Po spustení vývojového prostredia v menu aktivujte položku Nástroje -> Doska a vyberte dosku, ktorú budete používať, v našom prípade Arduino UNO.

Následne pomocou menu Nástroje -> Portnastavte port, ku ktorému je vaša doska pripojená.

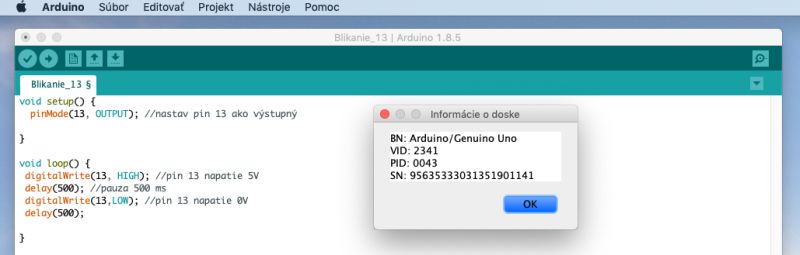
O správnosti nastavenia portu sa presvedčíte pomocou funkcie Nástroje -> Získať informácie o Doske. Ak sa vám zobrazí typ dosky a jej sériové číslo, pripojenie je správne nakonfigurované a všetko je pripravené na napísanie prvej aplikácie a jej zavedenie do dosky.

Vývojové prostredie Arduino IDE je potrebné nakonfigurovať pre konkrétny typ dosky
Aplikácia „Blinky“
Pre prvý pokus s vývojom aplikácií pre počítače a mobilné zariadenia sa odporúča príklad „Hello world“, ktorý vypíše na obrazovke nejaký text. Primárnym cieľom takéhoto príkladu je uistiť sa, že máte správna nainštalované a nakonfigurované vývojárske nástroje a správne pripojené zariadenie, na ktorom aplikáciu testujete. U mikrokontrolérov sa nie vždy dá niečo vypísať, nakoľko jednoduché dosky displej nemajú, nakoľko ho na nič nepotrebujú a len by zvyšoval cenu a spotrebu. Dá sa vygenerovať výstup napríklad cez sériové rozhranie RS 232, ale to už je téme pre mierne pokročilých. Čo ale každý mikrokontrolér má, sú vstupné a výstupné porty. Cieľom aplikácie je LED diódu rozblikať, čiže striedavo nastavovať na vybranom porte, ku ktorému je dióda pripojená úrovne „logická 0“ a „logická 1“.
Možno si poviete, že sme zatiaľ nezdôraznili, že aplikácie pre Arduino sa v originálnom vývojovom prostredí programujú v jazyku, ktorý je veľmi podobný programovaciemu jazyku C, prípadne Java. Zatiaľ to nie je dôležitá, napokon pri pohľade na jednoduchú aplikáciu ani nerozpoznáte, či je napísaná v C, C#, Jave, alebo v niektorom z moderných programovacích jazykoch na vývoj pre mobilné zariadenia Kotlin (Android), alebo Swift (iOS). Dôležitejšia je filozofia ako kód funguje. Na rozdiel od udalosťami riadených aplikácií pre desktopové a mobilné platformy, kód pre mikrokontroléry funguje v nekonečnej slučke. Ak dôjde k nejakej udalosti vyvolá sa prerušenie, obslúži sa príslušným kódom a aplikácia sa znovu cyklí v nekonečnej sľučke Veľa napovie pripravená šablóna kódu pracovnom okne vývojového prostredia, kde sú metódy setup() a loop(). Najskôr je potrebné mikrokontrolér inicializovať, to znamená definovať ktoré piny budú vstupné, ktoré výstupné, aké budú parametre prípadných komunikačných rozhraní a podobne. V našej aplikácii nastavíme pin D13 ako výstupný a v hlavnej sľučke budeme v polsekundových intervaloch prepínať na tomto porte hodnoty HIGH a LOW.
void setup()
{
pinMode(13, OUTPUT); //nastav pin 13 ako výstupný
}
void loop()
{
digitalWrite(13, HIGH); //pin 13 napatie 5V
delay(500); //pauza 500 ms
digitalWrite(13,LOW); //pin 13 napatie 0V
delay(500);
}
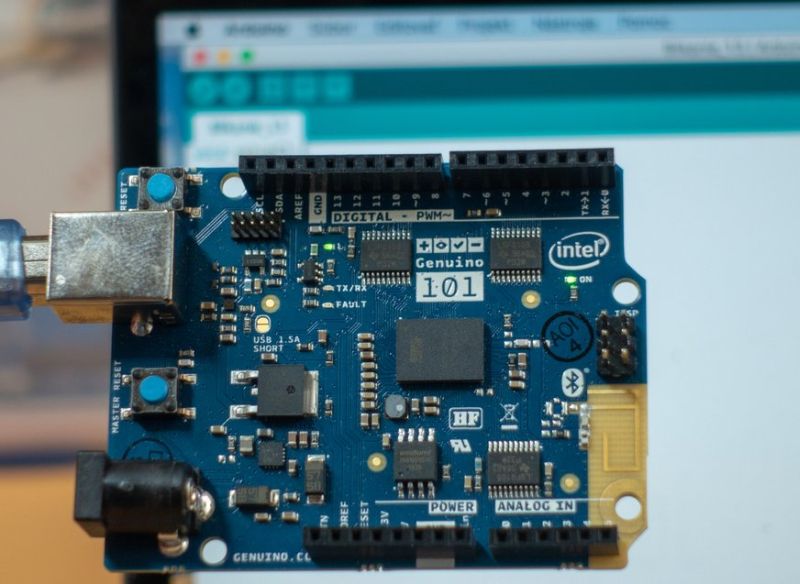
Určite si položíte otázku, prečo sme pre prvý príklad vybrali práve výstupný port D13 a neriešime hardvérové pripojenie LED diódy, ktorou chceme blikať. K portu D13 je na väčšine dosiek, vrátane Arduino UNO použitej v našom seriáli pripojená LED dióda označená ako „L“ umiestnená priamo na doske v blízkosti portu D13. Niektoré dosky, napríklad Arduino Leonardo takúto LED diódu majú inde, a niektoré dosky ju nemajú, takže si diódu a obmedzovací odpor budete musieť zapojiť sami.
Zatiaľ vám stačí vedieť, že každý z digitálnych pinov D0 až D13 môžete nastaviť ako vstupný (INPUT), alebo výstupný (OUTPUT), podľa toho ako je zapojený hardvér. Ak nastavíte OUTPUT tak ako hodnota HIGH, čiže logická 1 bude na porte nastavené napätie približne 5V, v opačnom prípade pri nastavenej hodnote LOW bude napätie na pine blízke 0V. Maximálny prúd, ktorý môže tiecť cez LED diódu je 10 – 20 mA, preto je do série s LED diódou zapojiť obmedzovací rezistor, pre 5V logiku môžete použiť rezistor s odporom 220 – 330 Ohm. Môžete zapojiť LED diódu s obmedzovacím odporom v sérii zapojte medzi niektorý s digitálnych vstupno – výstupných pinov, napríklad D12 a GND, čiže elektrickú zem. Aplikáciu Blinky na blikanie LED diódou upravte podľa toho, na ktorý pin ste pripojili LED.
Vľavo poloha LED diódy na doskách Arduino UNO a Leonardo, vpravo zapojenie s LED diódou a obmedzujúcim odporom na prepojovacej doske
Po preložení a zostavení projektu tlačidlom na lište nástrojov prvým zľava sa zobrazí informácia o tom koľko výsledný kód a jeho premenné zaberajú v pamäti.
Projekt zaberá 928 bytov (2%) pamäte pre program. Maximum je 32256 bytov.
Globálne premenné zaberajú 9 bytov (0%) dynamickej pamäti, 2039 bytov zostáva pre lokálne premenné. Maximum je 2048 bytov.
Teraz môžete kód zaviesť do doske Arduino, kde sa spustí. Použite tlačidlo na toolbare v tvare šípky doprava. Ak je všetko v poriadku LED dióda začne v polsekundových intervaloch blikať. Frekvenciu blikania nastavujete pomocou konštánt v príkazoch delay(), ktoré udávajú časový interval v milisekundách. V reálnej aplikácii by ste namiesto LED pripojili napríklad relé a spínali vhodný elektrický obvod.
Vo vývojovom prostredí Arduino IDE môžete vyvíjať aplikácie aj pre vývojové dosky Microsoft IoT a dosku WeMos D1 s procesorom ESP 8266
Kód aplikácie, ktorá bliká LED diódou na doske WeMos D1 aj na ESP module
#define LEDka 14
void setup()
{
pinMode(LED_BUILTIN, OUTPUT); //na ESP
pinMode(LEDka, OUTPUT); //na doske
}
void loop()
{
// LED na ESP,
digitalWrite(LED_BUILTIN, LOW);
delay(100);
digitalWrite(LED_BUILTIN, HIGH);
delay(100);
// LED na doske,
digitalWrite(LEDka, HIGH);
delay(200);
digitalWrite(LEDka, LOW);
delay(200);
}
A ešte jedna vec: V menu Súbor -> Príklady nájdete veľa preddefinovaných príkladov využívajúce rôzne funkcie a hardvérové komponenty vývojových dosiek. Vrátane aplikácie Blinky. Spomíname to až na koniec keď ste si aplikáciu Blinky urobili sami, takže viete ako funguje.

Převzato z webu Nextech se souhlasem autora.









